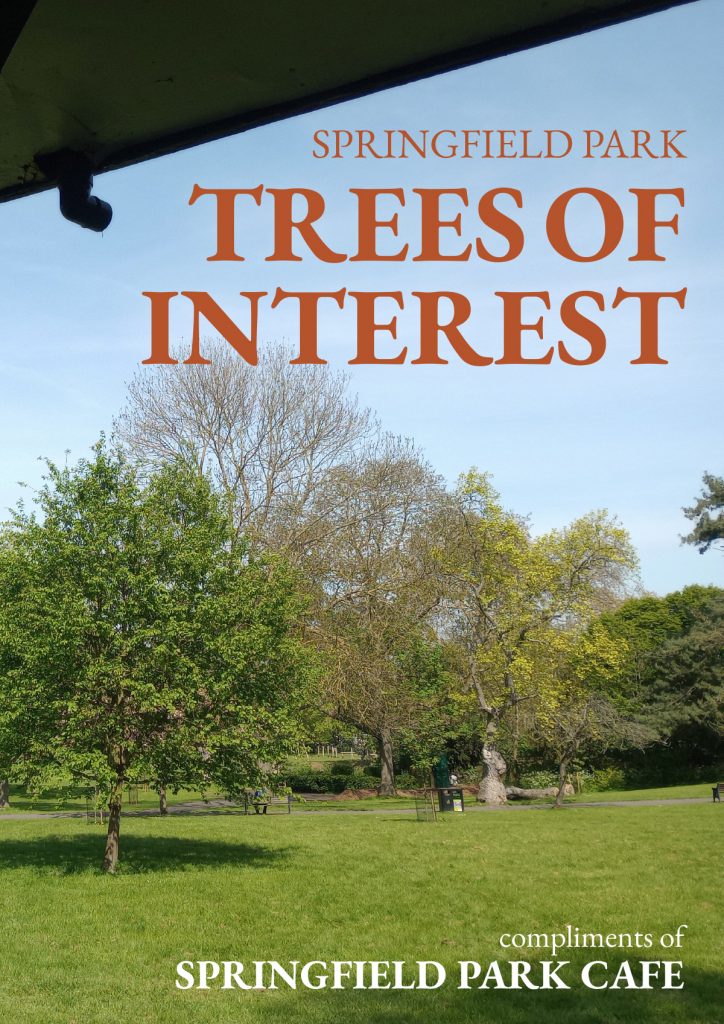
It's hardly surprising. Trees are gorgeous. So when the proprietors of the Springfield Park Cafe in East London asked me to update their booklet which showcases all of the trees in the enclosing park, I was happy to take the job.

Because not every job is like this. I have created print and web design for some very unappealing items. One of the first jobs I ever had back in the late eighties involved creating a catalogue for a medical facility who specialised in incontinence. Trying to find the aesthetics in that job was a real challenge.
Because this was a redesign, the elements of the previous brochure where more or less set. There would be minimal editorial input and the job would be to reinterpret the material.

Unusually the first thing to do was just wait. The brief was given to me in the depths of winter and I needed a sunny day in Spring in order to wander around the park with my camera.
Once I had acquired the photography that I needed the next thing to do was come up with a concept. My main concern with the previous edition was that it had not been designed to fit the medium. The booklet is only A5 and as such the large amounts of text were rendered in a somewhat cramped fashion.
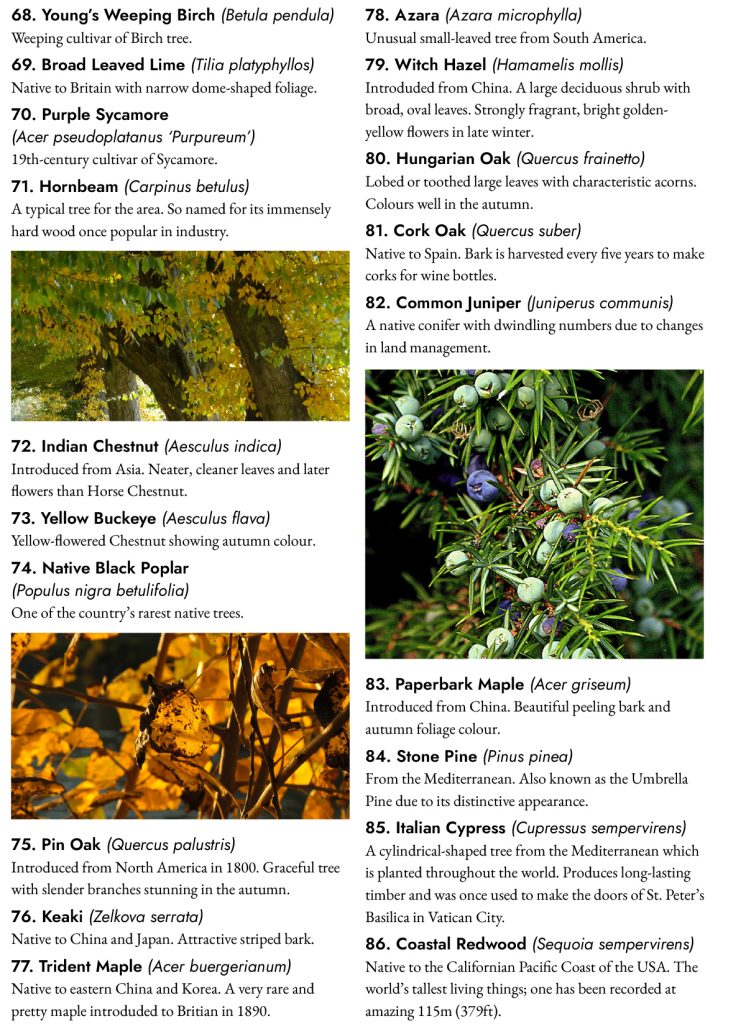
This was not a problem which would ever be completely overcome. However, by eliminating excess clutter on the pages and using the differences in type to set the boundaries between data entries, I managed to clean up the layout and giving the text on the catalogues some breathing space.